Is Your Mobile Friendly Website Ready For April 21st?
Updating your webpage to a responsive design is a great step, but it’s important to avoid common mistakes which Google announced on their webmasters blog (goo.gl/WmoUFA).
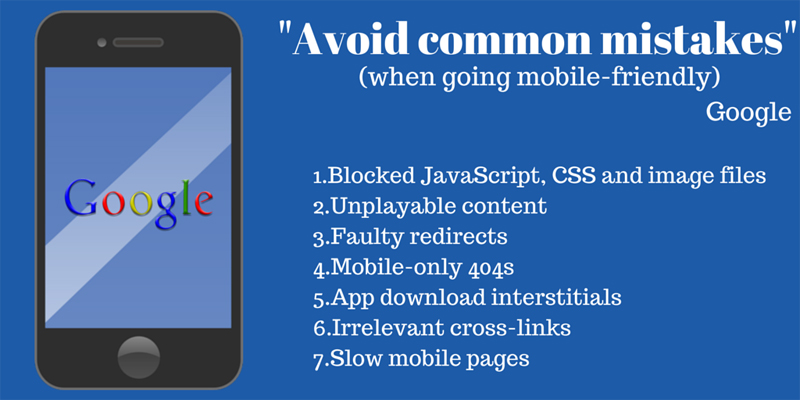
In Google’s own words: “Here are some common mistakes we see on mobile websites. Make sure your site doesn’t have any!“
1. Blocked JavaScript, CSS and image files – http://goo.gl/GnHXah
2. Unplayable content – http://goo.gl/JSy5kp
3. Faulty redirects – http://goo.gl/Ub39a8
4. Mobile-only 404s – http://goo.gl/4cU3RF
5. App download interstitials – http://goo.gl/hzoRom
6. Irrelevant cross-links – http://goo.gl/q2GMXw
7. Slow mobile pages – http://goo.gl/ryzlt7
You Have Until April 21st to Get Mobile Friendly so I suggest you start taking those recommendations above seriously.
For once, I am in total agreement with Google.

Every Business Should Have a Responsive Web Design.
The Internet is not going away and absolutely every single day there is a new research showing increased mobile consumer usage. ‘Mobile’ is a set of devices and not a culture, so we are not talking about fashion that’s coming and going away.
By the way I am using my mobile phone (Nexus 4) to write this article…. 🙂

Leave a Reply